Хочу рассказать о проблеме которая уже почти 2 года наблюдается в интернете. В 2017 году Украина заблокировала целый список российских сайтов. Среди них и поисковая система Яндекс. В результате доля трафика с Украины сильно упала, так как не все перешли на VPN.
Но проблема отразилась не только на Яндекс , но и на сайты вебмастеров. Многие использовали счетчики, виджеты VK и другие элементы заблокированных сайтов.
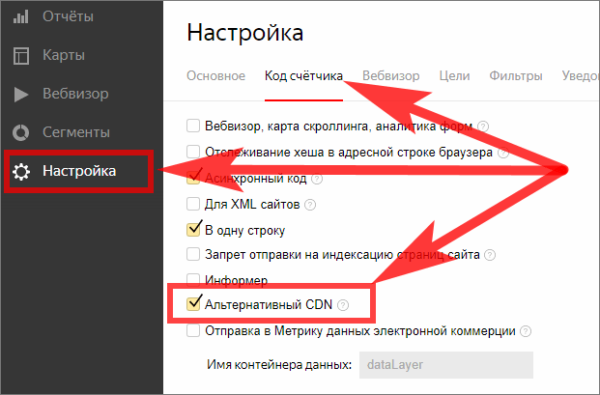
Яндекс спустя время выкатил решение для работы статистики Метрики. Для этого он предлагал выбрать альтернативный CDN:
d31j93rd8oukbv.cloudfront.net/metrika/watch_ua.js
Яндексу 100 раз сообщали о том что метрика все равно не грузится, но они долго и этот косяк не исправляли. Почему не грузилось? Потому что Яндекс в коде использовал поддомен mc.yandex.ru который был тоже заблокирован.
Почти два года им понадобилось чтобы выпустить новое решение с подгрузкой с CDN:
https://cdn.jsdelivr.net/npm/yandex-metrica-watch/tag.js
Только вот косяк в том, что картинка грузится с домена (который заблокирован)
metrika-informer.com или из
mc.yandex.ru
В результате Метрика работает, но вот вместо счетчика наблюдается битая картинка:

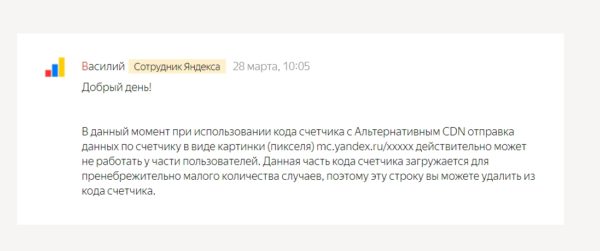
Яндекс в курсе что проблема существует не первый год и вот их рекомендации:

Но проблема становится еще больше если вы используете старый код или код без поддержки CDN. Если такой код разместить в футер сайт загружается, но сам счетчик долго грузится, в результате возле домена отображается постоянный процесс загрузки.
В результате человек чтобы увидеть контент должен смотреть 10-30 секунд на белый экран:

Что сделает большинство — правильно, не будет ждать и откроют другой сайт в выдаче по запросу, а вы получите минус по поведенческим факторам.
Наверное многие подумали — ну нет у меня Метрики на сайте и мне это не грозит. Но проблемы возникают не только с Метрикой.
Список сайтов которые блокируют подгрузку(даже асинхронную):
- Сайты Webmoney.
- Яндекс сервисы (все) — Погода, Карты, Расписание, Яндекс Деньги и так далее.
- Vk.com (часто люди вставляют виджеты в sitebar)
- Счетчик Майл.ру
- Сервисы Одноклассников
Как проверить свой сайт на блокирование и подгрузку заблокированных сайтов
Установить украинский прокси или VPN и глянуть на подгрузку сайта. Советую использовать несколько сетей с разными провайдерами. Дело в том что не все провайдеры блокируют доступ. Некоторые блокируют по IP, некоторые по домену, но забывают заблокировать поддомены.
Для анализа откройте консоль разработчика горячие клавиши:
Google Chrome — F12
Opera — Control+Shift+J
Firefox -Ctrl+Shift+J
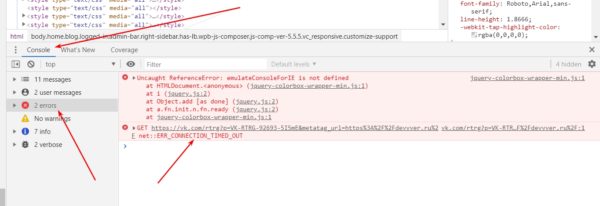
Проблему обнаружить очень просто — в панели «Console» вкладка «error» в Google Chrome будет видно

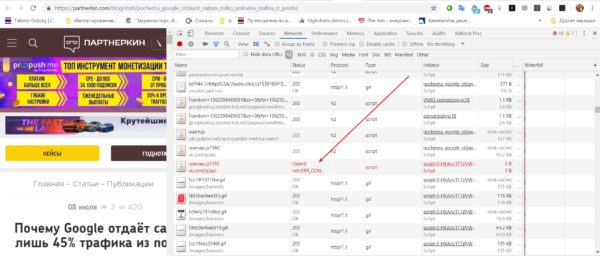
Также в Панели Network можно увидеть конкретный скрипт который тормозит загрузку (для Партнеркина)

Для решения проблемы попытайтесь найти код который блокирует загрузку сайта. Очень часто это может быть код с репостом в социальных сетях.
Также может такая проблема возникать с кодом ретаргетинга Вконтакте.
Что же делать с самой картинкой счетчика который долго грузится? Первое — это просто убрать его. Метрика все равно будет собирать данные. А если вам очень необходимы визуальные данные счетчика на сайте — тогда смотрите в сторону проксирования картинки. Можно через тот же Curl обновлять счетчик и подгружать его уже из своего домена.
P.S. — обновил программу RealTrust, добавил данные по входящим и исходящим ссылкам по Linkpad.






10 комментариев
вот яндекс лентяи
Полезно, спасибо. К слову, при просмотре твоего блога из оперы, IP российский — «возле домена отображается постоянный процесс загрузки», из хрома проблемы не наблюдается.
На блоге в данным момент много проблем которые я так и не исправил.
О проблеме знаю, частично она связана с Метрикой, частично с плагином Likely
Блеать, блог года прямо, респект)
Благодарю за статью, как раз столкнулись с подобной проблемой — региональные украинские сайты долго грузятся.
Привет, у меня вопрос не по теме статьи. Подскажи как в современных реалиях указывать автора статьи для Google? Размечать в микроразметке, давать ссылки на профили в соц. сетях и на форумах, выводить его биографию? И «поймет» ли Гугл, если на сайте автор будет подписан как Эдуард Васильевич, а на форумах как edik-terminator321?
В микроразметке (в том же schema.org/Article) есть автор. Любые ссылки на профили, ВК и так далее — это все только для асессоров. Биография — если там описывается опыт который важен для эксперта или получение сертификатов и обучения — тогда да.
А для тугих можно?
Если код метрики используется
s.src = «https://cdn.jsdelivr.net/npm
его безопасно использовать? Не приводит это к долгой загрузке страницы?
Об этом есть в статье. Внимательнее перечитайте. Сам код грузится, но проблема с загрузкой картинки. Если не хотите долгой подгрузки — удалите картинку счетчика.
Недавно тоже столкнулся с такой проблемой. Теперь знаю как ее быстро решить.