Содержание
Об важности адаптивного дизайна с точки зрения SEO пишут не много. Я не сильно задумывался об его важности. А тем временем доля мобильного трафика в Рунете начала приближаться к 30%.
Поисковые системы начали выкладывать информацию о важности адаптивной верстки. Главная цель — это удобство юзабилити для пользователя.

Для удобства мобильного пользователя есть 2 важные проблемы:
1) Скорость загрузки сайта
2) Адаптивность дизайна сайта, чтобы не приходилось пользоваться увеличением и не было сложности попадания по ссылкам на сайте.
Я мало задумывался о скорости загрузки своих сайтов, пока не купил планшет. Зашел на свой тайский блог и напрягся: средняя скорость загрузки главной страницы на GPRS трафике 2.5 минуты!
Как оказалось проблема в весе главной страницы сайта — она равна 1.5 мегабайта :)
И читать тексты очень сложно, нужно увеличивать контент. Еще одна проблема была в том, что на блоге мой плавающий виджет заслонял контент и мешал его читать. Пришлось сразу его убрать(ради 37% пользователей на блоге), что привело к падению на 10-15% просмотров с ПК.
И тут сегодня вижу перевод мануала от Гугла на Хабре. Смысл простой — поисковая система хочет выделять специальным микроформатом сайты в выдаче, которые адаптированные для мобильных устройств.

Понятно, что такая пометка даст вам фору в выдаче и увеличит кликательность в серпе, увеличив поведенческие факторы.
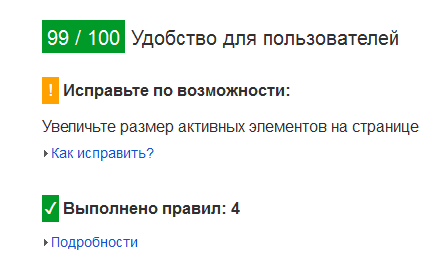
В качестве инструмента оценки загрузки и скорости сайта Гугл использует свой сервис
http://developers.google.com/speed/pagespeed/insights/
Вбейте свой сайт и проверьте скорость загрузки своего сайта и удобство для пользователя.
Из всех своих сайтов мне удалось найти только один сайт, который с точки зрения сервиса был не далеко от идеала. Он был на бурж Retina шаблоне.
Я попробовал адаптировать его , увеличив скорость загрузки сайта. Удаление с сайта слайдера на главной дало 14 очков загрузки скорости и +3% удобства.

Гугл дает рекомендации по устранению проблем, правда не все можно устранить.
Основные элементы, тормозящие скорость загрузки сайта
1) CSS.
2) Картинки в большом разрешении.
3) Большое количество кодов JavaScript и библиотек.
Если заинтересуетесь, как выглядит ваш сайт на Ipad, Ipod, Android планшетах — юзайте буржуйский сервис https://deviceponsive.com
Анализ отказов мобильного трафа
Я полез в Метрику и обнаружил, что мобильный траф на тайском блоге дает в 2 раза больше отказов чем с ПК, при том, что его доля порядка 37%.
В данный момент на блоге отказов не больше 12%,что является очень хорошим показателем. Но оказывается его можно еще улучшить в разы. С помощью планшета я увидел, что причина большого количества отказов мобильного трафа = это то, что в нем не отображаются видеоролики, вставленные с Ютубе. Дело в том, что я использовал старый код встраивания(Flash), а он не поддерживается больше на планшетах и телефонах. Теперь буду менять весь код на html5 и подгружать инфреймом. Чего и вам советую.
Для себя я сделал один вывод: я буду переводить все свои сайты на адаптивную верстку и следить за скоростью загрузкой сайта (в Гугле это один из небольших факторов ранжируемости). Думаю и devvver.ru на 5 год своего существования получит новый дизайн :)




27 комментариев
Интересно было бы на новый диз. глянуть. =)
Заказывать новые дизы будешь или где то в паблике искать?
https://themeforest.net я думаю спасет меня :)
Ох щи, да это же охрененнейший инструмент. Спасибо, чувак, за гугловский анализатор.
Да уж. И правда эта пометка «для мобильных» только начало. Дальше может быть больше. Наверняка они свою мобильную выдачу в итоге так перетрясут. что адаптированные сайты будут выше стоять. В общем, однозначно, есть смысл развиваться в этом направлении!
Отличный сервис deviceponsive.com
Адаптивная верстка уже должна быть опционально у все сайтов.
Тоже смотрю в сторону адаптивного дизайна.
Вчера запустил эксперимент в гугл аналитиксе, интересно, как на пф отобразится и доходе с адсенс
Насчёт видео — вставляешь просто ссылку на ролик ютуб в тело поста и Вордпресс нормально обработает код. Никаких плагинов и кодов не надо.
Гугл еще порекомендовал открыть в роботсе папки с css+js — а то как вроде некомильфо краулить то что закрыто ))
А что думаешь о мобильной версии сайта? Так же будет расцениватся в выдаче?
В идеале должна быть мобильная версия, но:
В поисковых системах отдельный шаблон вылазит как дубль контента, а если использовать перенаправление(на поддомен) или другой шаблон можно получить по шапке. Ибо так делают вирусняки и блокираторы.
Мда. Думал использовать что-то типа WPtouch. Значит только «пилить» основную тему?
а как насчет приложения для вордпреса например, которые сами определяют устройство и открывают нужный шаблон. им не нужны поддомены
плагины? Там перенаправление идет. Это не очень хорошо, ПС могут не правильно проиндексировать сайт.
Здесь httpss://developers.google.com/webmasters/mobile-sites/website-software/wordpress?hl=ru-RU&utm_source=MFT&utm_medium=incoming-link&utm_campaign=MFT прям таки рекомендуется использовать WPTouch и WP Mobile Detector . Мозги просто морочат?
Это рекомендации по разработке, а не SEO. С точки зрения разработки их рекомендации правильные.
А не попадались кому-нибудь, случайно, в интернете бесплатные адаптивные шаблоны? Мне нужен простой сайт на две колонки в стиле минимализма. Всё, что я нахожу, чересчур навороченное. Красиво, конечно, но мне такого не надо. :)
посмотрите стандартные шаблоны от Worpress.org
Сейчас без мобильной версии сайта никуда…. Я для форума «Кому за 40» подключил приложение Tapatalk: очень многие форумы работают с данным приложением. Страницы грузятся за секунду, китайцы рулят. )
Да, без мобильной версии сейчас нельзя. Продвигаем два сайта, и решили проверить как влияет мобильная версия. На одном оставили обычную а на другом установили мобильную версию. Заметно улучшилось поведение посетителей на сайте, уменьшился коэффициент отказов.
Это точно, нужно устанавливать адаптированные шаблоны.
все учусь на програмиста
Очень информативно! Спасибо!
Текущий шаблон — супер!
Адаптивен, выдержан — в общем стильно и правильно.
Займусь наведением порядка на своём блоге :)
PS
Спасибо, что откликнулись на мою проблему на Сёрче!
Если раньше велись споры между адаптивным дизайном и мобильной версией, то теперь это всё в прошлом. Адативный дизайн должен быть, а мобильная версия сайта — это дубль для контента.. что не есть хорошо.
Большое спасибо, интересная тема
Надо PWA делать, а дизайн должен быть мобильный в той же версии что и основной сайт. PWA позволяет добавлять сайт на рабочий стол смартфона и оно потом открывается как приложение без адресной строки.